When you are designing products for masses of people, edge cases become not that edgy anymore, so we knew, when we started the redesign process of the portal of one of the leading banks in the region, that accessibility will have a crucial role in everything we do. So we redefined who accessibility solutions are for, how we define our personas and how we tailor the workflow between UX and development to make sure, we can really make a difference.
First of all: it’s not them, it’s us
You don’t need to have a disability to behave like a disabled person.
Wearing glasses for work, doing overtime, or just simply breaking your arm can mean you would benefit from properly accessible digital products.
On days when you are tired as hell, constantly struggle to stay focused, blink twice to read a fine print — you are situationally disabled.
Having trouble scrolling or typing because of that arm injury from soccer night last week — we call it temporary disability.
So our first rule was: we’re not designing accessible solutions for some people. We’re doing it for all of us. Let’s see how we can empathize even more to deliver the best results.
Ok, but how?
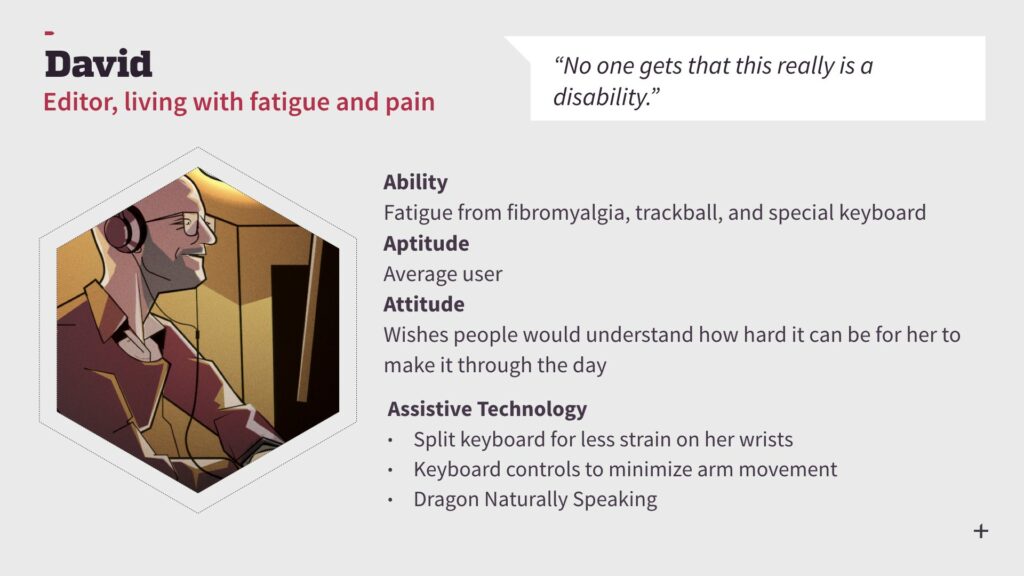
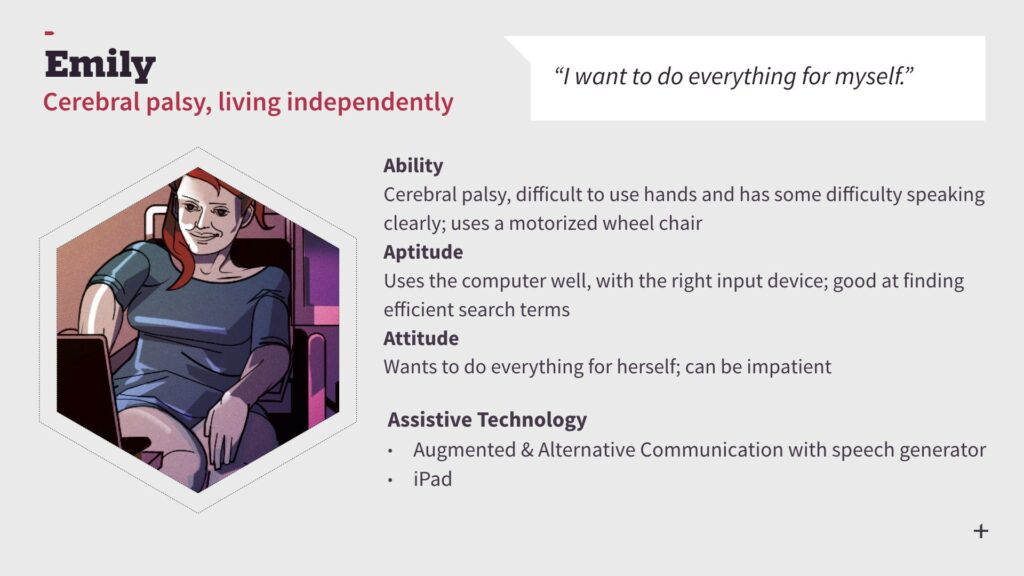
Personas provide an excellent frame to your workflow. They help us understand people, and also validate our work. If we’re talking about accessibility we have to be more far-seeing in creating personas. In terms of disability we have to note physical and mental disadvantages such as autism, blindness, deafness, cerebral palsy, ADHD etc.
It’s important to focus on:
- Ability, Aptitude, Attitude,
- The type: is it situational, temporary or permanent,
- The applications, sites, services, softwares they are using day by day,
- The assistive technology they need for interpretation.
Here’s an example:


Great, but how does this all fit into a system? How do we get from personas to something tangible?
The Web Content Accessibility Guideline (WCAG) puts levels into the system: A
A : the bare minimum, when a page offers opportunities to disabled people to use,
AA: covers the most common accessibility-related barriers,
AAA: the content is created on the highest level for disabled people.
According to the studies and literature I would emphasize these requirements for designing accessible-rich layouts:
- Perceivable: We have to make an effort to create noticeable, visible and obvious digital layouts.
- Operable : Importance of clear navigation and functionality.
- Understandable: Content and layout has to be interpreted easily.
- Robust: Straightforward design.
Such a checklist helps you along the way, so you don’t lose focus.
We knew all this, but we had to make it happen somehow. Here’s what we’ve learned.
An expert can help. A lot.
We at Mito worked on a full site redesign of a leading bank in the CEE region in the last 2 years. Accessibility was an important topic, so right at the start, we had to lay down our principles and vocabulary, and put these into a shape. We were lucky to have Károly Szántai in our team. He is a true expert of accessibility, who helped and reviewed our work along the way.
Find (or create) a common language
For any project to succeed, the whole team has to be able to communicate clearly, so the common language is essential for success.
We created a sheet, that could be used as a vocabulary. It contained abbreviations, descriptions, annotations, html codes. It helped to keep the work more transparent for the whole project team, from project managers to all the developers. You can see the part of the sheet below which helped us to memorize these codes and search through them easily.

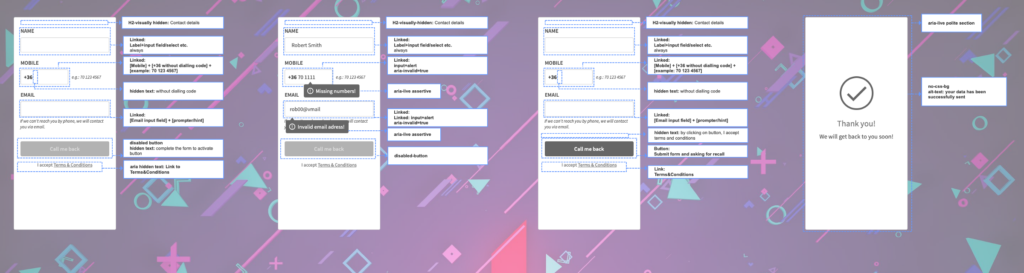
Since everything depends on the valid code, UX designers and developers should take all steps hand in hand. As not all of the elements and pieces of information are visible, we designers have to make sure that the developers understand the instructions clearly. We created annotations attached to the wireframes, as you can see below. These annotations showed how a single object has to behave in various states and interactions, even with assistive technology. We had to really tweak our minds to understand what happens, when an assistive technology starts using our work.

There are lots of invisible parts of a digital layout, which we interpret from the context. If we are talking about digital accessibility, we should focus on these parts. The structure and the order gives a frame to our work.
First, we can conclude the state where we are, what we see. This is not evident, that’s why we use hidden headlines and texts. These helps us to get in context.
In this example above, H2 visually hidden stands for this purpose.
H [number] defines the level between the headings. It’s a key to a proper navigation. The example shows us, this is a form, when we should give our personal data to receive a call from a company.
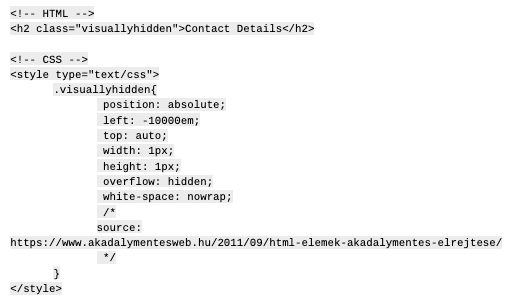
This is what the code looks like, behind the curtain:

Sometimes we don’t even realize we see icons — just the meaning behind them. That’s why we use ‘alt text’ to describe what we exactly see.
These are just a few examples to point out that
– You don’t need a special software to make accessibility efforts work,
– Just solid processes and a shared language between UX and developers.
You have to think in a well-structured scheme, and it leads to clear and easy-to-use layouts.
Spend some time together. You know, in the same room.
As mentioned before, teamwork is a key for success. We would recommend to arrange your team to sit together during implementation. Coders, product owners/project managers and designers in the same room. I know, it sounds chaotic at first, but the whole process will be way easier if you can discuss some problems together.
To sum it up:
We’re all disabled, at least situationally.
Use personas. They help you be specific and develop empathy.
Get familiar with the basics of WCAG.
Develop a language and an MO that helps designers and developers truly understand what the other does.
Oh, and one last thing: this might require a lot of extra effort, but it makes you feel great. So once you’re done, go celebrate, because you’ve just helped a lot of people. Situationally, everybody.
Hello, we are Mito!
At Mito Digital, we proudly deliver high impact web and mobile solutions to our international customers like Deutsche Telekom, Wizz Air or Scientific Games. We are proud to work with the biggest Hungarian companies, including OTP Bank, Magyar Telekom or the National Lottery Company (Szerencsejáték Zrt.).
How to start?
Inspirations, Guidelines
https://www.w3.org/TR/WCAG20/
https://www.microsoft.com/design/inclusive/
https://www.akadalymentesweb.hu/
https://accessibility.huit.harvard.edu/
Sarah Horton & Whitney Quesenbery: A Web for Everyone — Designing Accessible User Experiences
The author(s)
Dóra Zsófia Kovács
UX Designer


